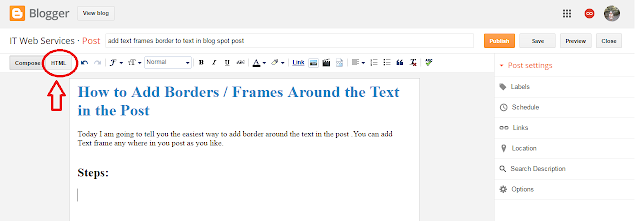
How to Add Borders / Frames Around the Text in the Post
Today I am going to tell you the easiest way to add border around the text in the post .You can add Text frame any where in you post as you like.
Steps:
1. While writing you post click on HTML tab
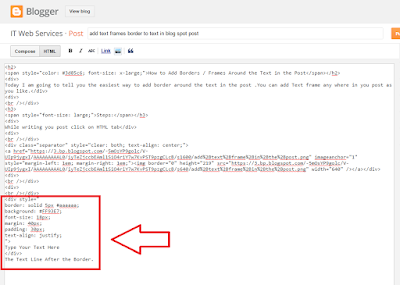
2. Past the code for border or text frame.
Codes:-
<div style="
border: solid 5px #aaaaaa;
background: #FF93E7;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
The Text Line After the Border.
When you click on Compose tab to see how it look like in the post it will look like this.
Type Your Text Here
The Text Line After the Border.Note:
You can change border, background, font-size, margin,padding,text align,any thing you want only by changing the volue for example if you want to change font size to large size change 18px to 20px or 24px or as you like.
If you not want to give background color only delete the background entry.
Examples with Codes:
<div style="
border: solid 10px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: solid 10px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: dashed 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: dashed 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: dotted 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: dotted 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: solid 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: solid 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: groove 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: groove 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: ridge 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: ridge 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: double 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
border: double 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
<div style="
border: inset 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
This post is for you if you are a blogger and looking for text border to impliment on your blog.border: inset 5px #aaaaaa;
font-size: 18px;
margin: 40px;
padding: 30px;
text-align: justify;
">
Type Your Text Here
</div>
thanks a lot.












No comments:
Write Comments